The Project
Project Type
UX/UI Design
48 Hours
Team
Bingqing Huang
Bhavesh Anand
Anish Nangia
Role
Ideator, Interviewer, Researcher
Computer interface design is typically performed in service of needs shared by broad swathes of the population—objects and services that can be produced and delivered in mass quantities, and that can be used by many people, in myriad settings. That approach is a cornerstone of how industrial economies work, and has yielded many successes. Unfortunately, this model of technology development often neglects populations who present needs outside of the norm—folks who, for a variety of reasons, cannot utilize these mainstream technologies.
Our goal was to address CHI 2016's theme of “doing good” through the creation of an Assistive Technology for the Unexotic Underclass.
The Approach
STEP ONE - ADDING CONSTRAINTS
Mapping different assistive technologies and unexotic underclasses and their interactions to identify potential problem spaces.
- Picking User Group - In researching our initial goal of supporting orphans emotionally we shifted our focus to the foster care system - biological parents, foster parents, foster children, therapists, and social workers - and improving the existing emotional support system in place.
- Platform Selection - Based on our insights (discussed below) we focused on a solution that revolved around a hardware device.
STEP TWO - UNDERSTANDING THE USERS
Foster Children
- Lack of Motivation/Trust - Foster children did not trust their foster parents
- Impermanence - Frequent foster home changes interfered with their willingness to develop connections with members of their current home
- Establishing Common Ground - Having someone else to talk to leads to more meaningful conversations that over time contributes to establishing trust
- Diverse Ages - Foster children range in age from infant up to 18 years old - early intervention has the biggest benefit
Foster Parents
- Starting The Exchange - Foster parents had a hard time breaking the ice
- Unidentified Triggers - Foster parents were often unaware of children's likes and dislikes
- Limited Finances - Foster parents had limited financial resources
Social Workers
- Limited visibility - Social workers had limited unbiased visibility into the childrens progress and treatment in the home
STEP THREE - DECIDING ON A CORE
We initially believed the best option would be to develop a mechanism by which foster parents would gain insight into the child's mood from information derived from biometrics and motion sensors. This option, however did not address a way to improve the foster child's communication skills. Ultimately, we decided the best solution would be a technology that promoted communication rather than a solution that communicated information on behalf of the foster child.
To effect long term change for foster children we must develop a solution that creates trust between them and their foster parents. To do this, we must hit the following milestones:
Aiding communication and trust issues for children in the foster care system while establishing a sense of permanence and familiarity.
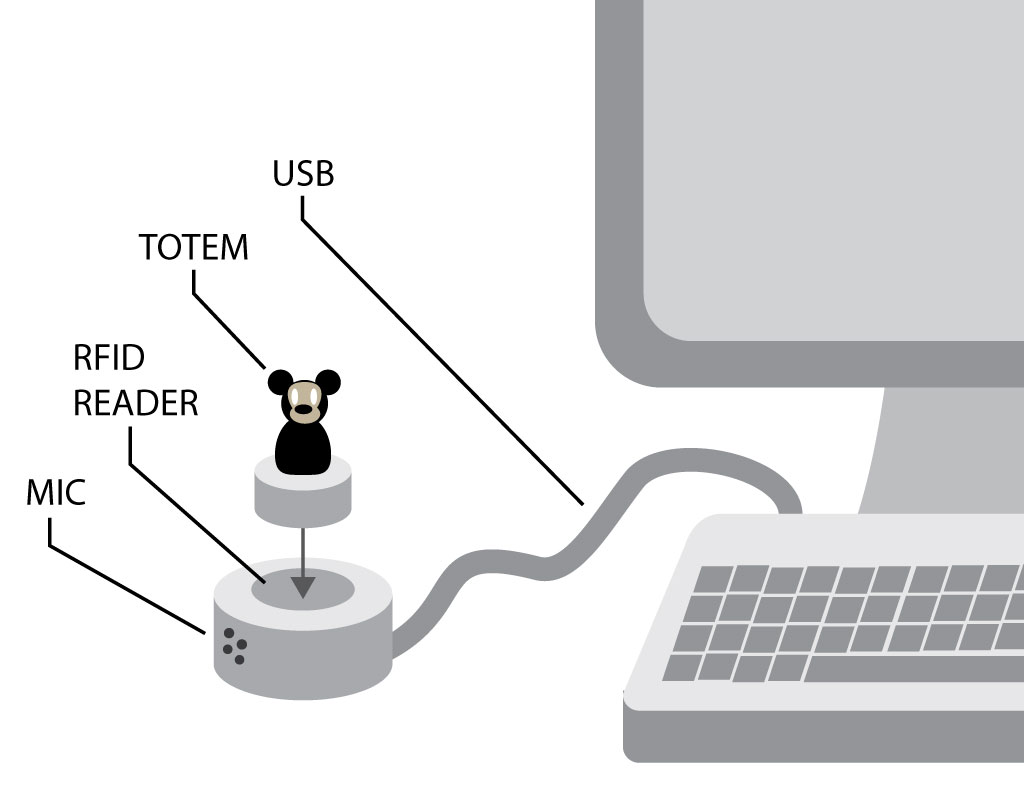
The Design: The Totem
Each foster child, when entering the foster care system, will be guided through selecting and setting up their totem. This process is both practical and has psychological benefits as having the child talk about themselves serves to distract them from the potentially traumatic experience. Their key is one of the few items they own throughout their time in the foster care system and this unique sense of permanence makes it a special entity in their life. These keys come in a variety of styles to appeal to the children's personalities and are designed to be held on a key chain and travel with them.
Each aspect of this simple totem has its own function:
- Selecting the totem - A vast array of choices in totem allows the child to feel a bond with the device as it is a form of self expression. This has the potential to serve as a security blanket of sorts and a conversation piece between foster child and parent.
- The screw - This allows the totem to be connected to the base device. It also allow a child to change their totem as their interests change as they grow.
- The key ring - Attaching the totem to their foster home's key increases its size, reducing the chance of it being lost.
- Base with RFID chip - Contains user identifying information to access their profile on home device. Can be used without totem to be inconspicuous for foster parents and older children.
The Design: The Home Device
The home device resides in the foster family's home and serves as the interface for the totems. The home device would provide conversation prompts to establish common ground and open the channels of communication.
This device requires the following to have base functionality:
Needed Features
- An RFID reader - To identfy what user/users are interacting with it
- A method of communication - A speaker or screen with text
- A method of input - A microphone or keyboard
- A power source - AC, USB, Battery
Potential features
- Advanced interface - A screen with an avatar
- Hard drive - To store users' information
- Multiple RFID readers - To allow simulations usage and a potential board game-like interaction
- WIFI - To allow updates to software and remote storage of user data
Initial Concepts
The second iteration was made to look like a house and a yard that multiple users could interact with. This created a game for rapid exchange of information.
The first iteration was low cost using the totem as a login device to a web app. It also provided a mic for young children who are not able to spell.
This solution was eliminated as children may not have access to a computer or it may not be in a room that they naturally utilized.
We felt making the process a game could be initially successful but participants could lose interest over time. It was also geared toward a younger population and was limited in providing new questions.
Final Concept
Our final concept was meant to resemble an abstract house. The device was intended to reside in a common area of the foster home to give it high visibility and encourage continued interaction. For safety reasons, the device featured rounded corners and battery power so children would not trip on a power cable and injure themselves. The microphone and speakers were included to allow for verbal interactions that could accommodate language skills of all ages. The choice to have WiFi was a difficult one; ultimately we felt higher product cost was justified as it allowed the questions the device asked to be updated over time, the system to retain user progress even if they changed foster homes or lost their totem, and facilitated the remote assistance of social workers.
The Interaction
These interactions between Susan, her foster family, and the Say Hello device help Susan ask things of her foster family, learn about them, and increase communication skills. Over time, Say Hello prompts Susan to engage with more sophisticated, yet age appropriate topics. The increasing complexities of these questions increase the likelihood of Susan engaging with family members establishing common ground between family members and facilitating bonding. Positive interactions within a foster family increases their emotional security and strong bonds increase their chance of adoption. Susan's growing ability to communicate allows her to resolve her problems through dialogue rather than by acting out and can help her throughout her life.






As this process unfolds within the household, foster parents and the child's social worker can track their interactions online to detect any potentially problematic behaviors.
This page allows the user to monitor the progress of a child. Actions are divided based on their labels:
1. They can check details and interactions over a day, week, month or year.
2. The interface shows total interactions and total completed tasks.
3. The user can listen in on audio recordings of the interactions.
Process Reflection
We were initially given 3 weeks to complete this project, however, we were issued a challenge to complete and present our design in 24-hours. This new deadline forced us to speed up our process significantly. As we pushed forward throughout the night we reflected on our group dynamic, our evolution as designers over the semester, and our ongoing process in the video below.