The Project
Project Type
Professional
UX/UI Design
3 Months
Team
Solo Project
Role
Photographer, Graphic Designer, Strategist
Migraine and other disabling headache disorders are often overlooked due to their invisible nature. The goal of this project was to make the public aware of the many diverse individuals these conditions affect as well as dispelling the myth that migraine is just "a bad headache". In addition, we wanted to motivate people to donate to The American Migraine Foundation to help fund research.
The goal of this project was to educate the public about migraine, the organization, and raise donations to support research.
The Photo Project
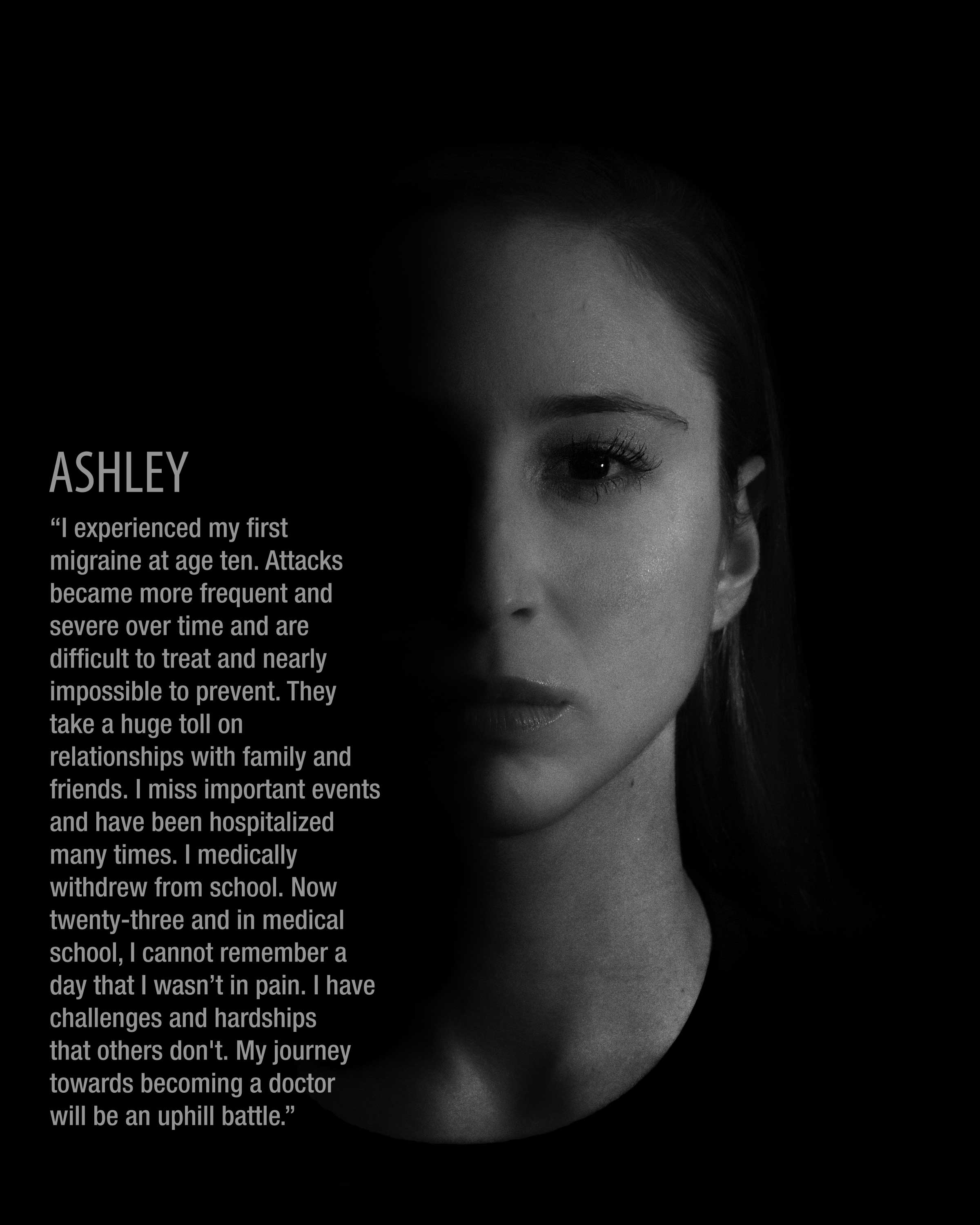
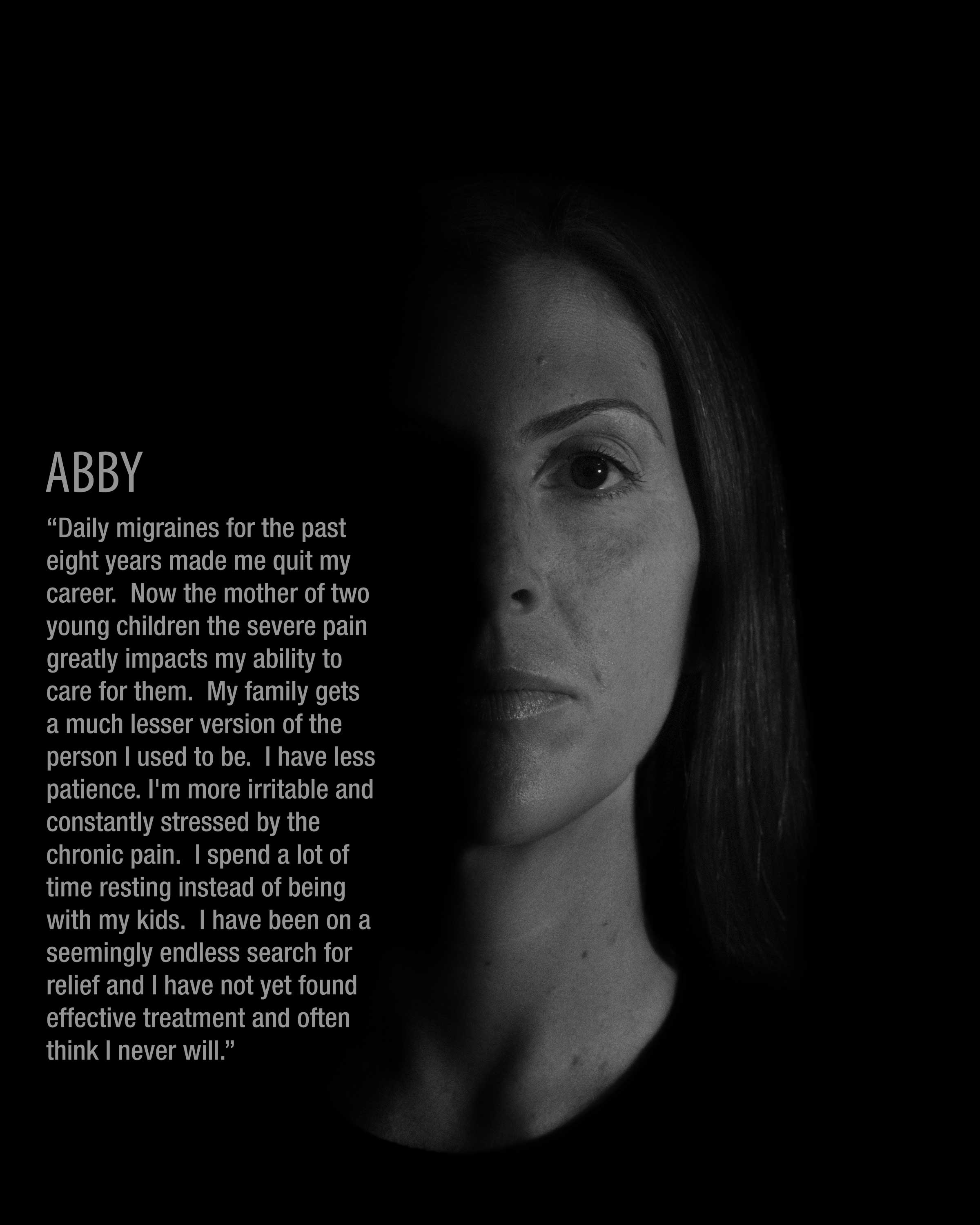
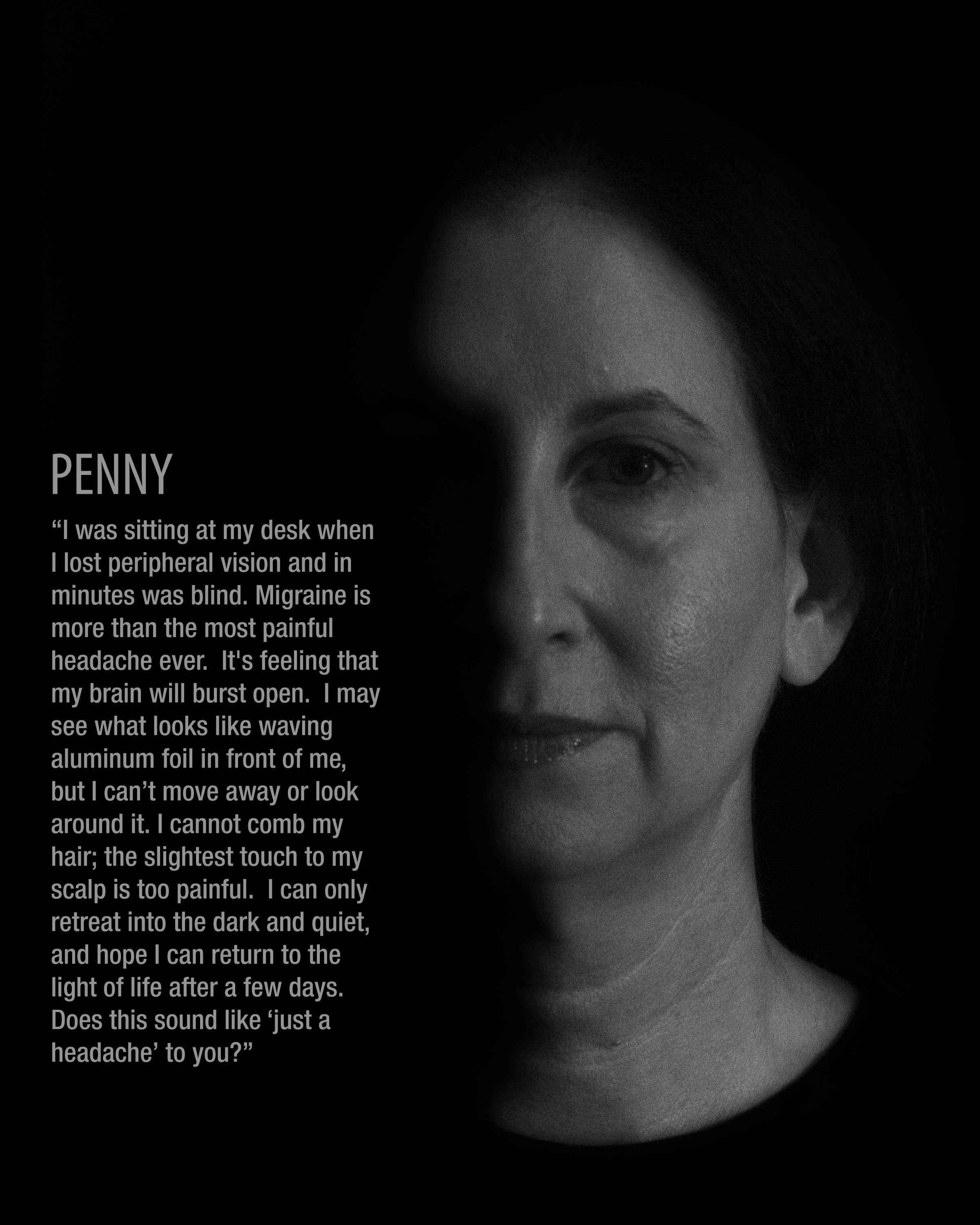
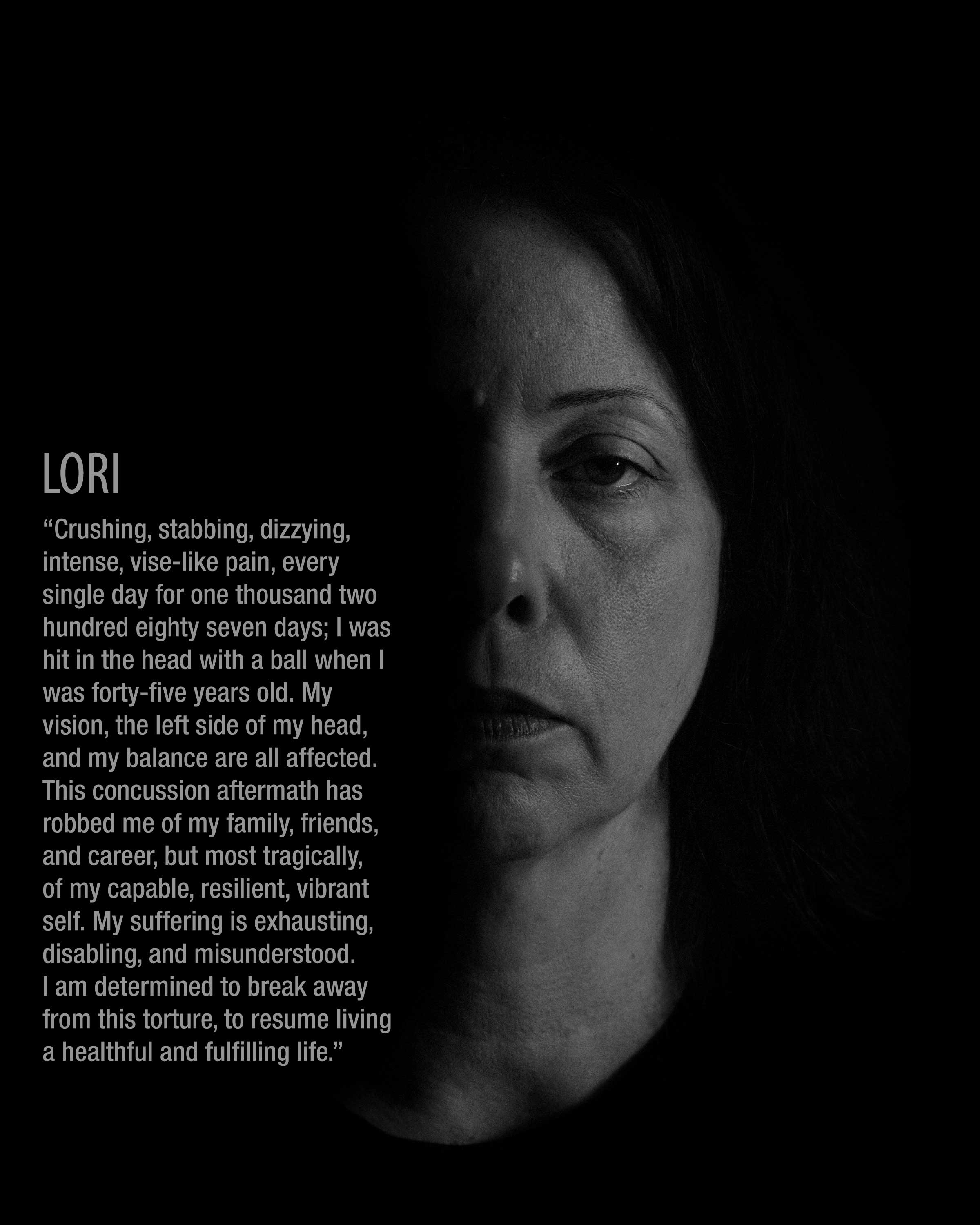
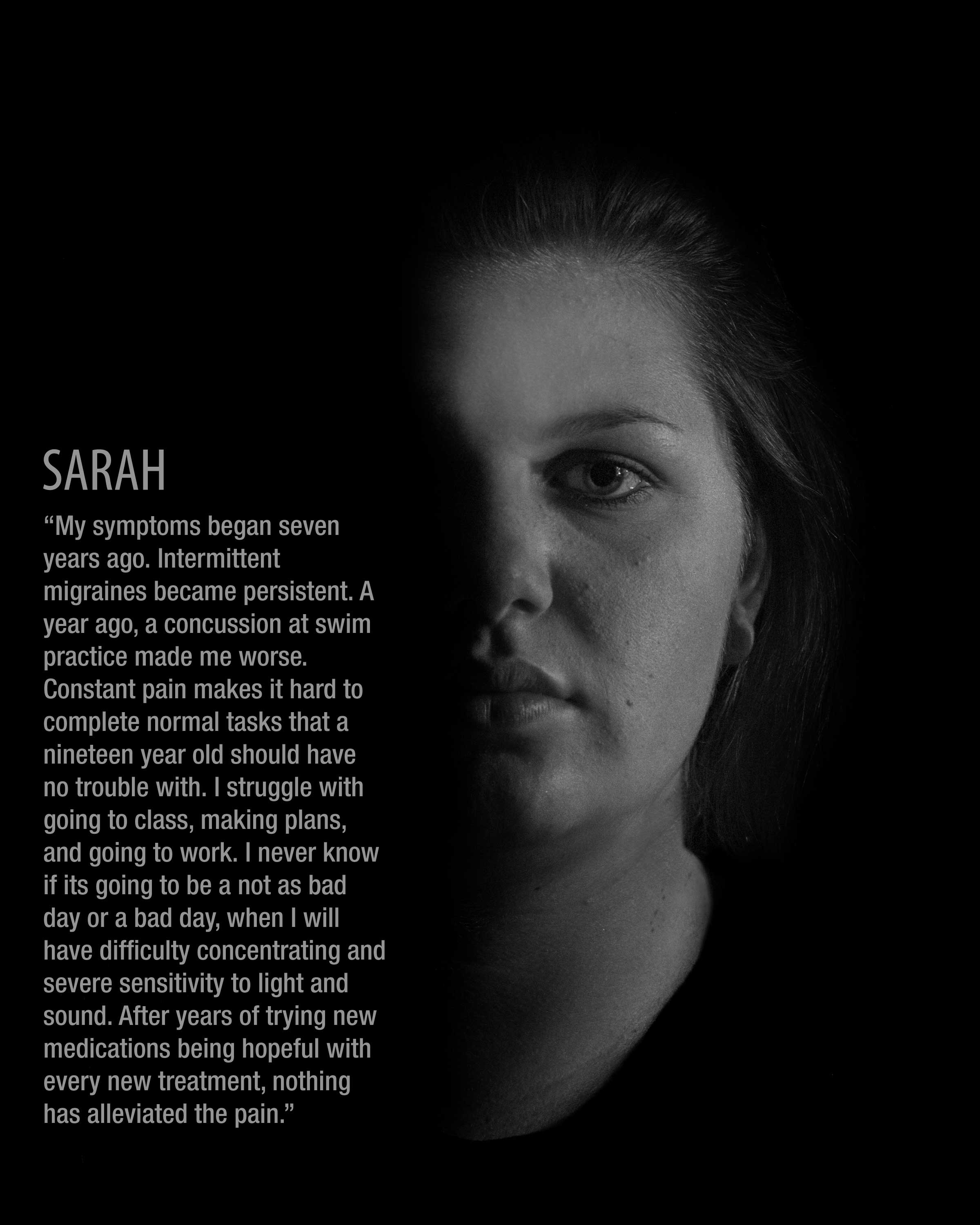
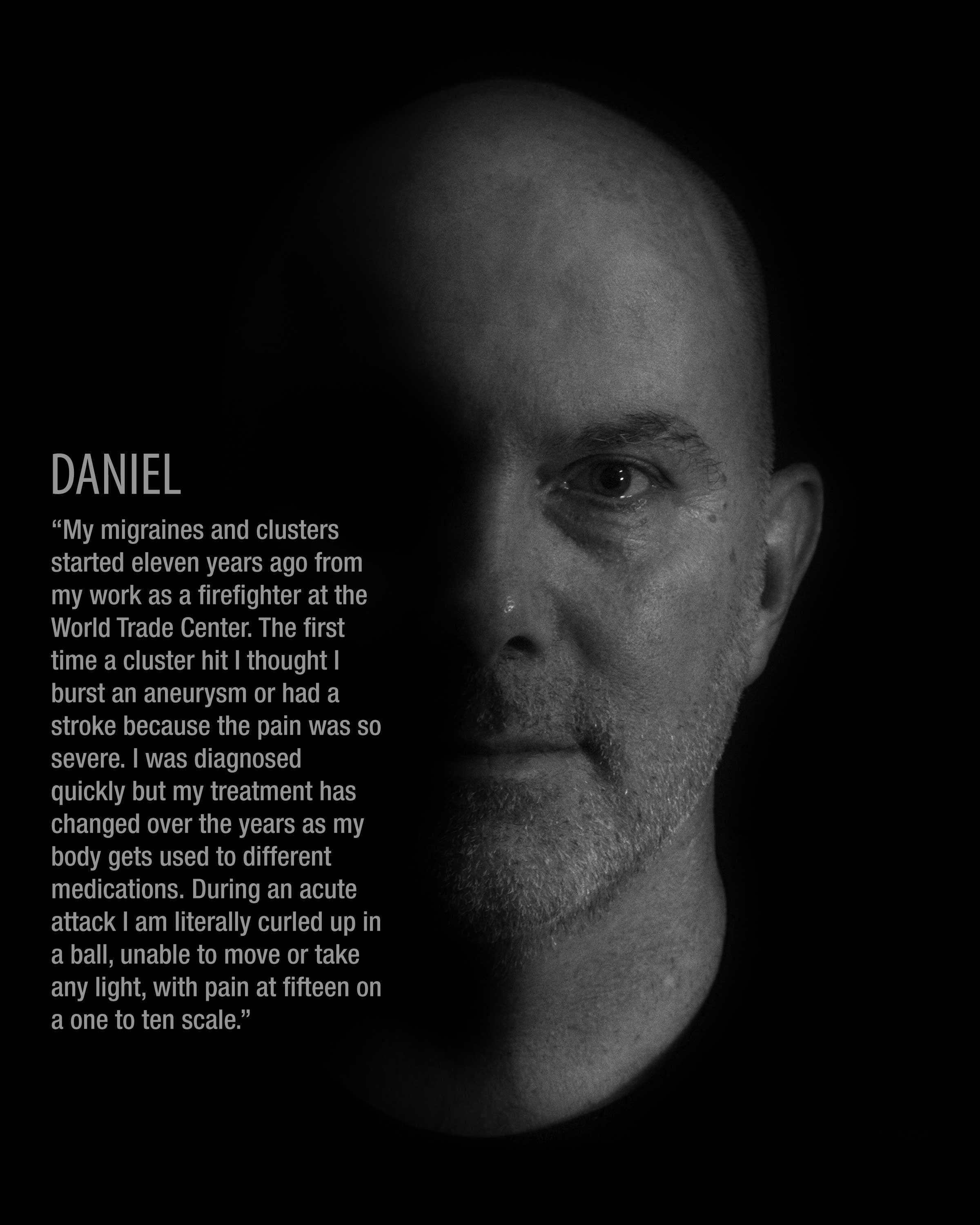
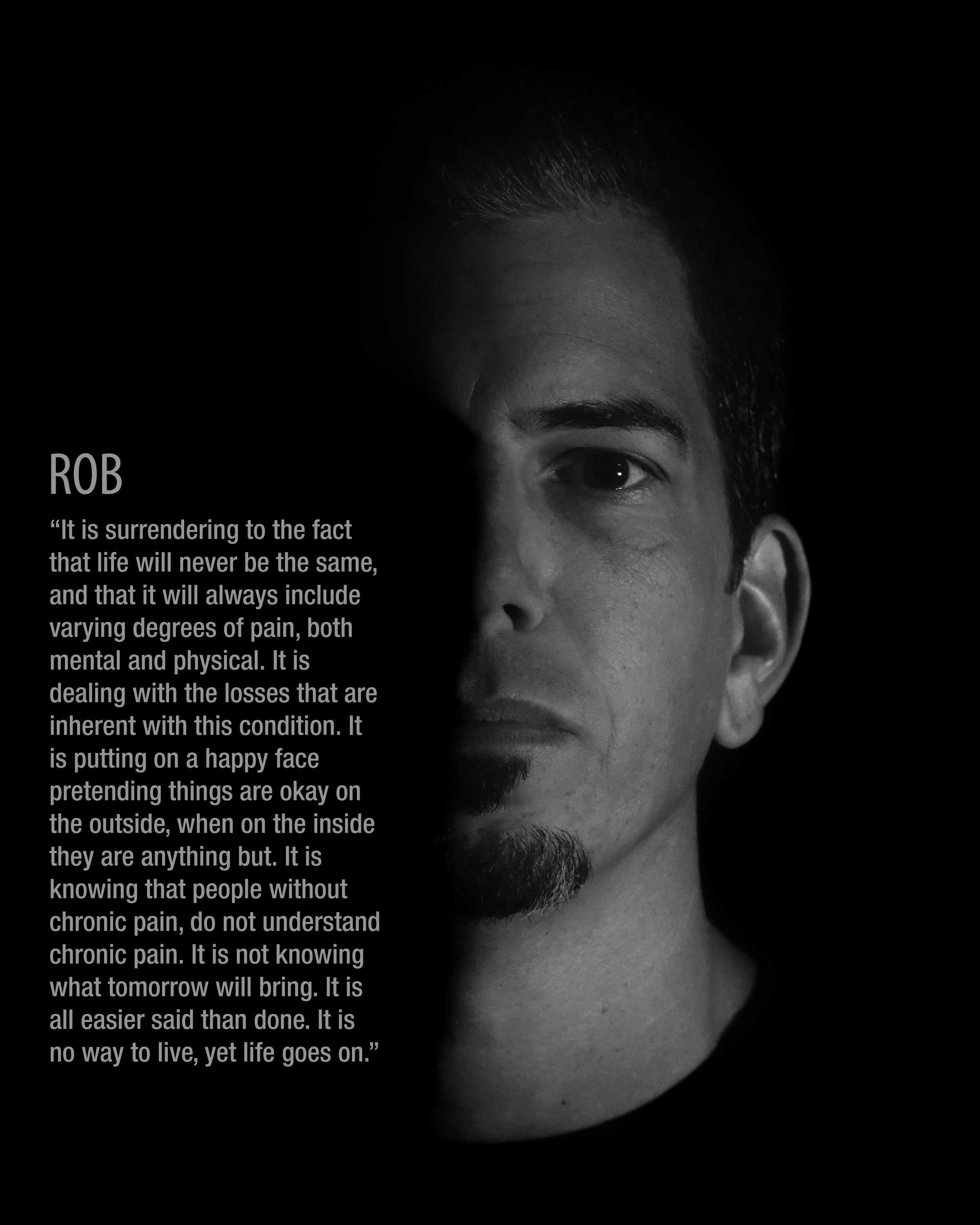
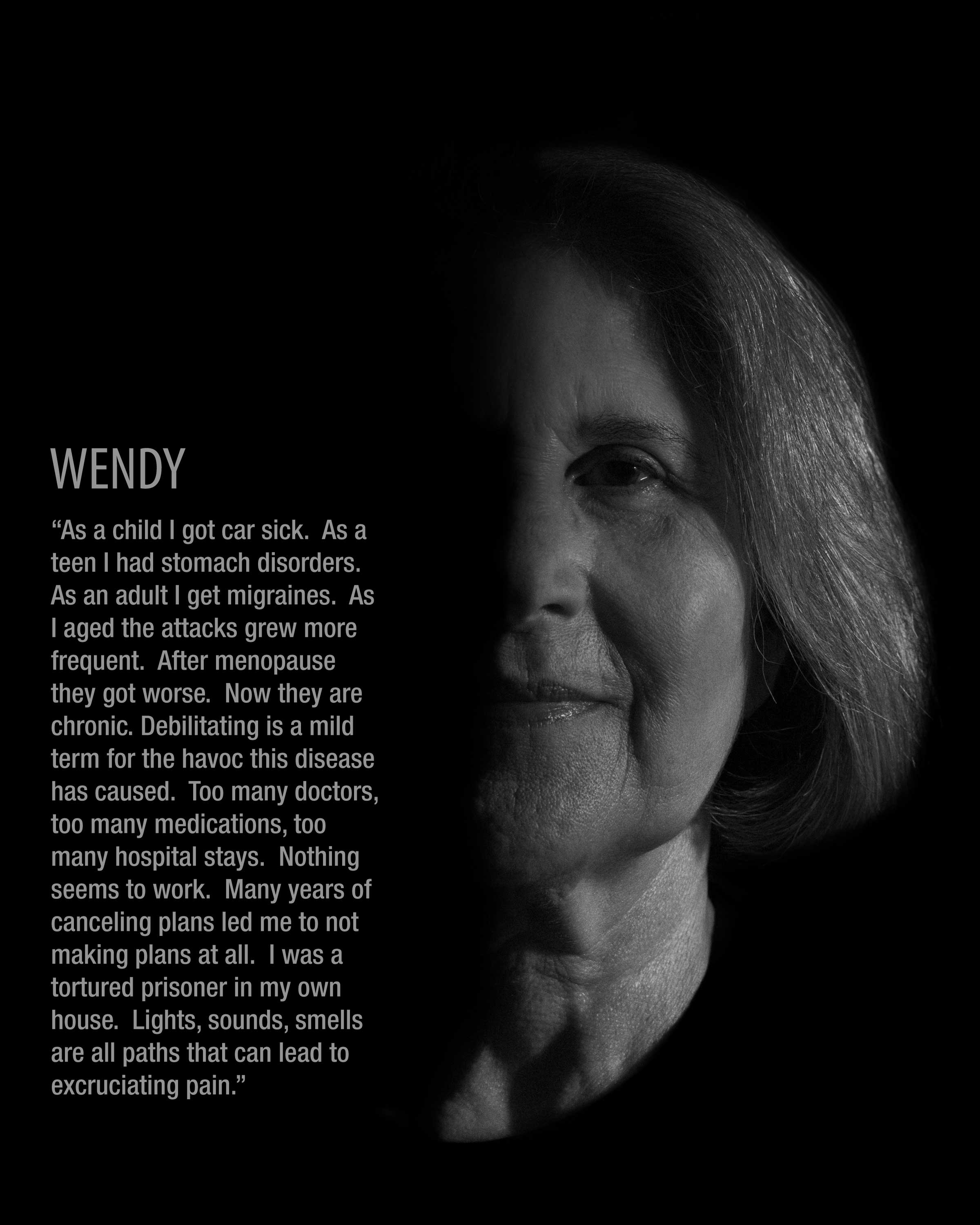
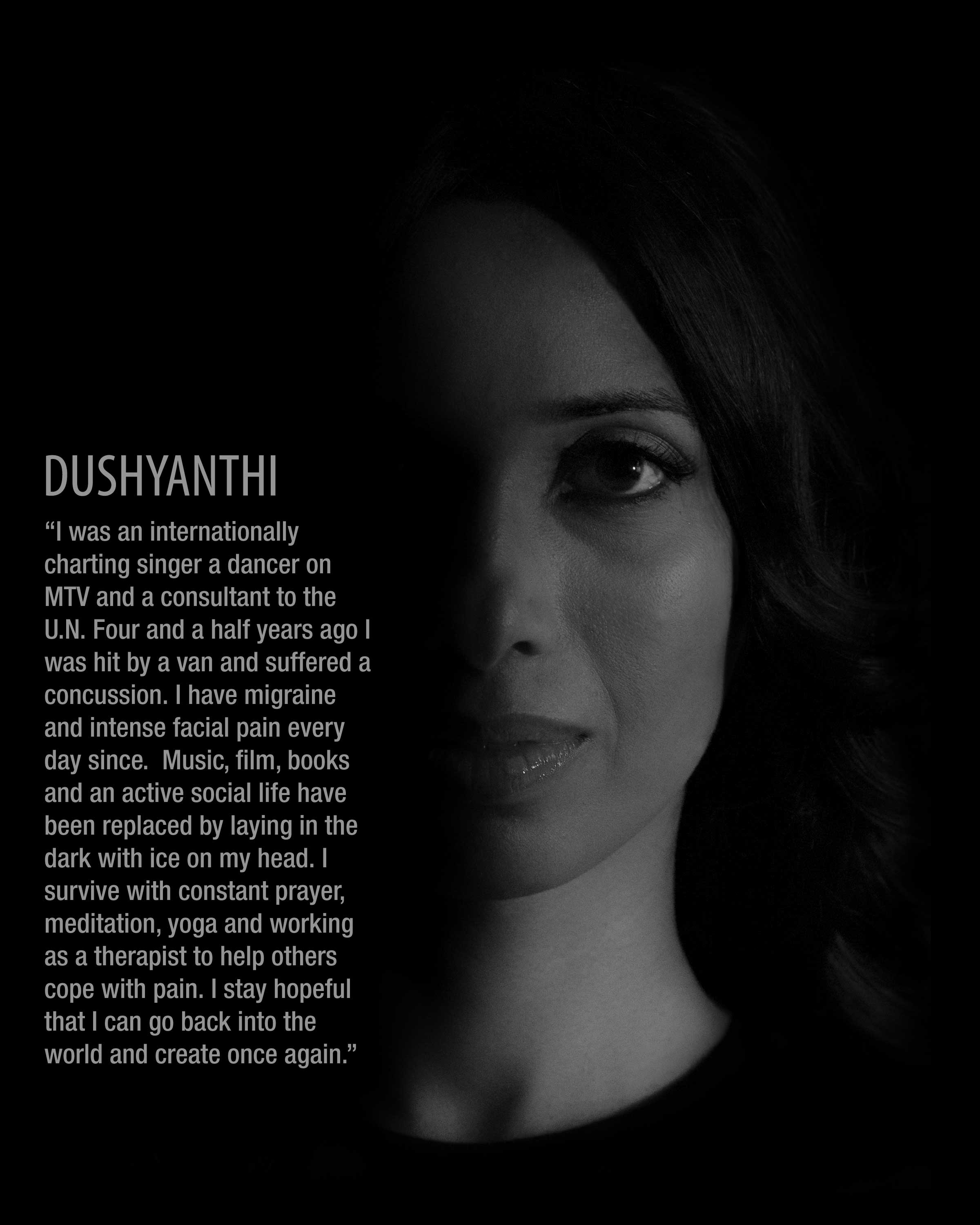
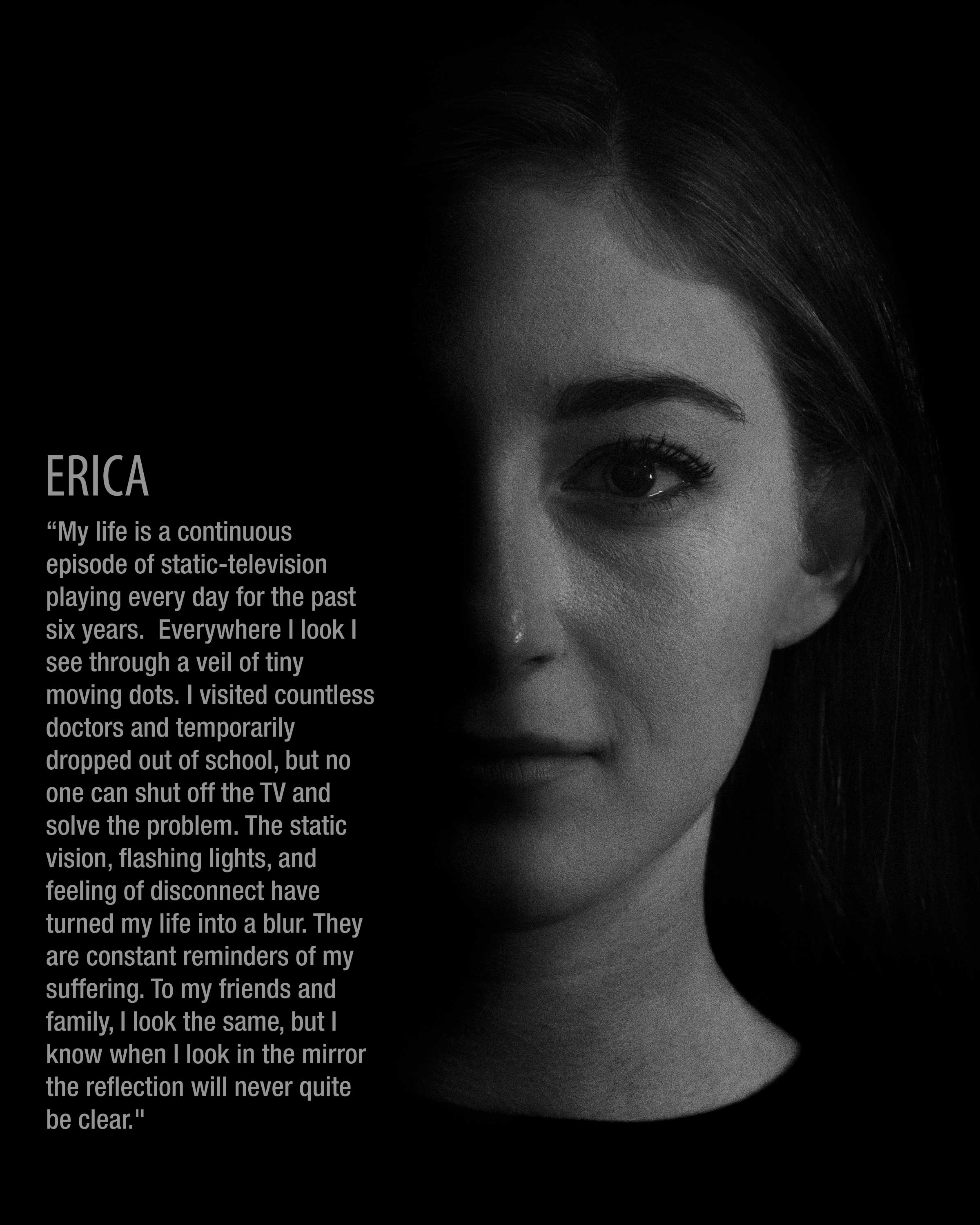
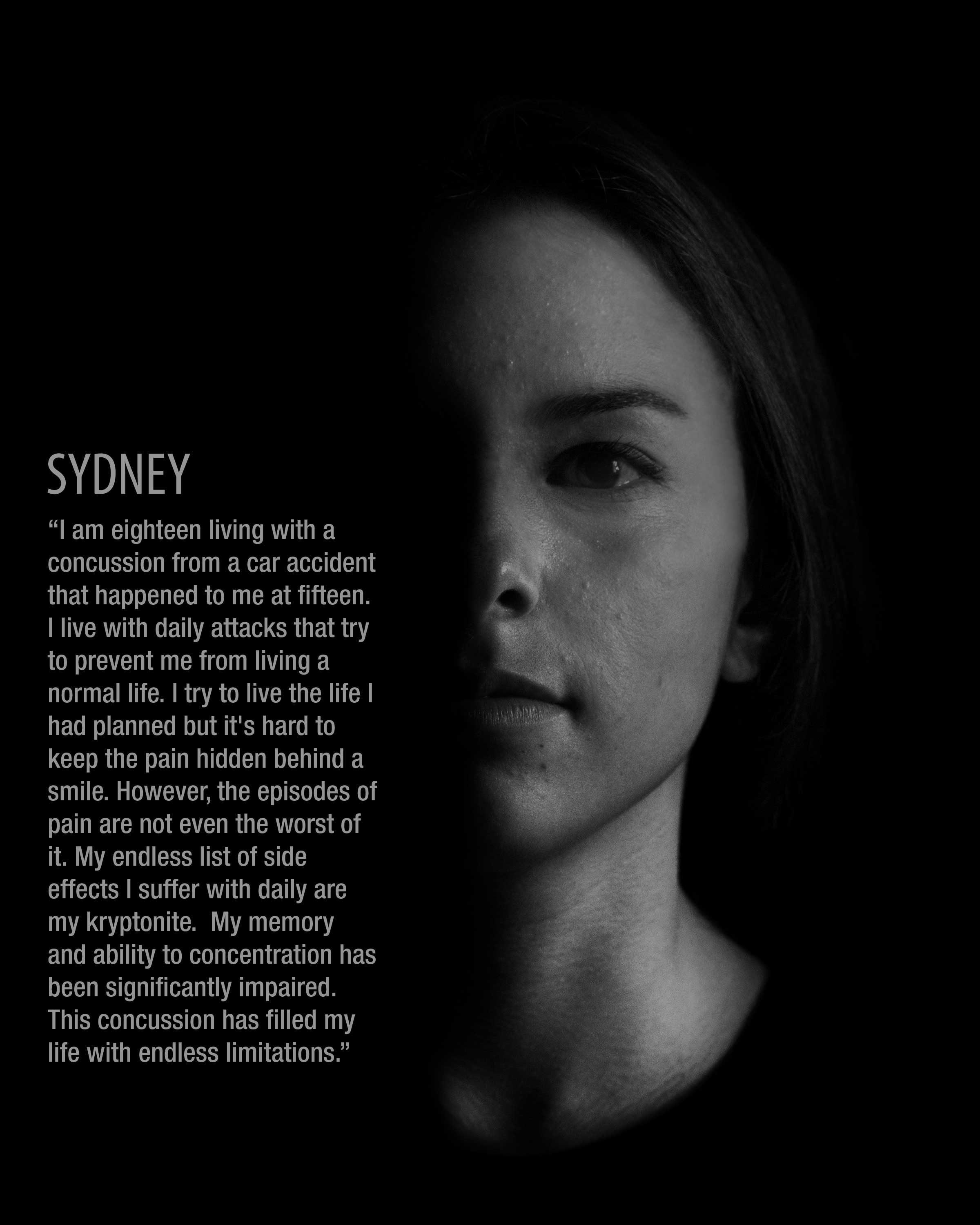
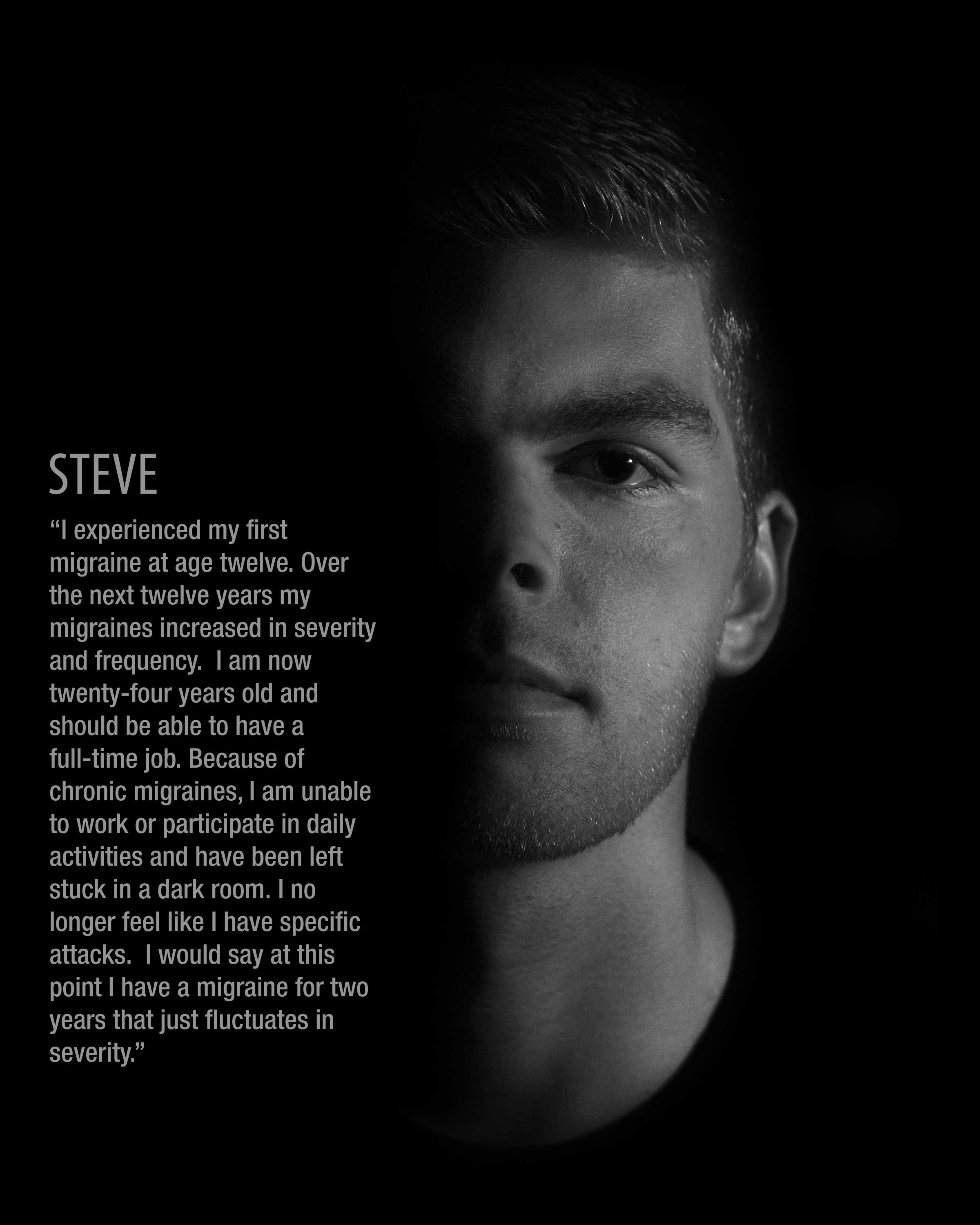
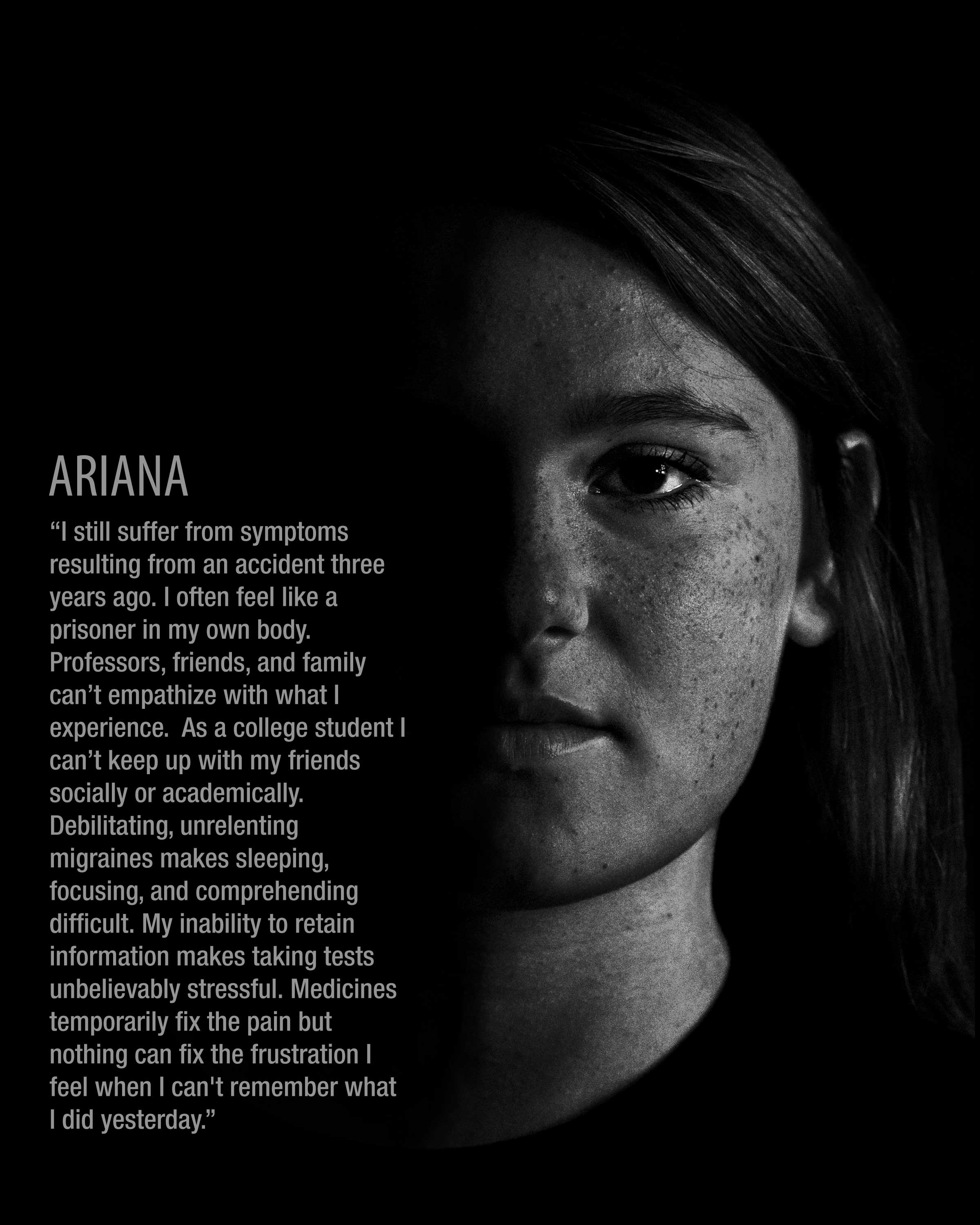
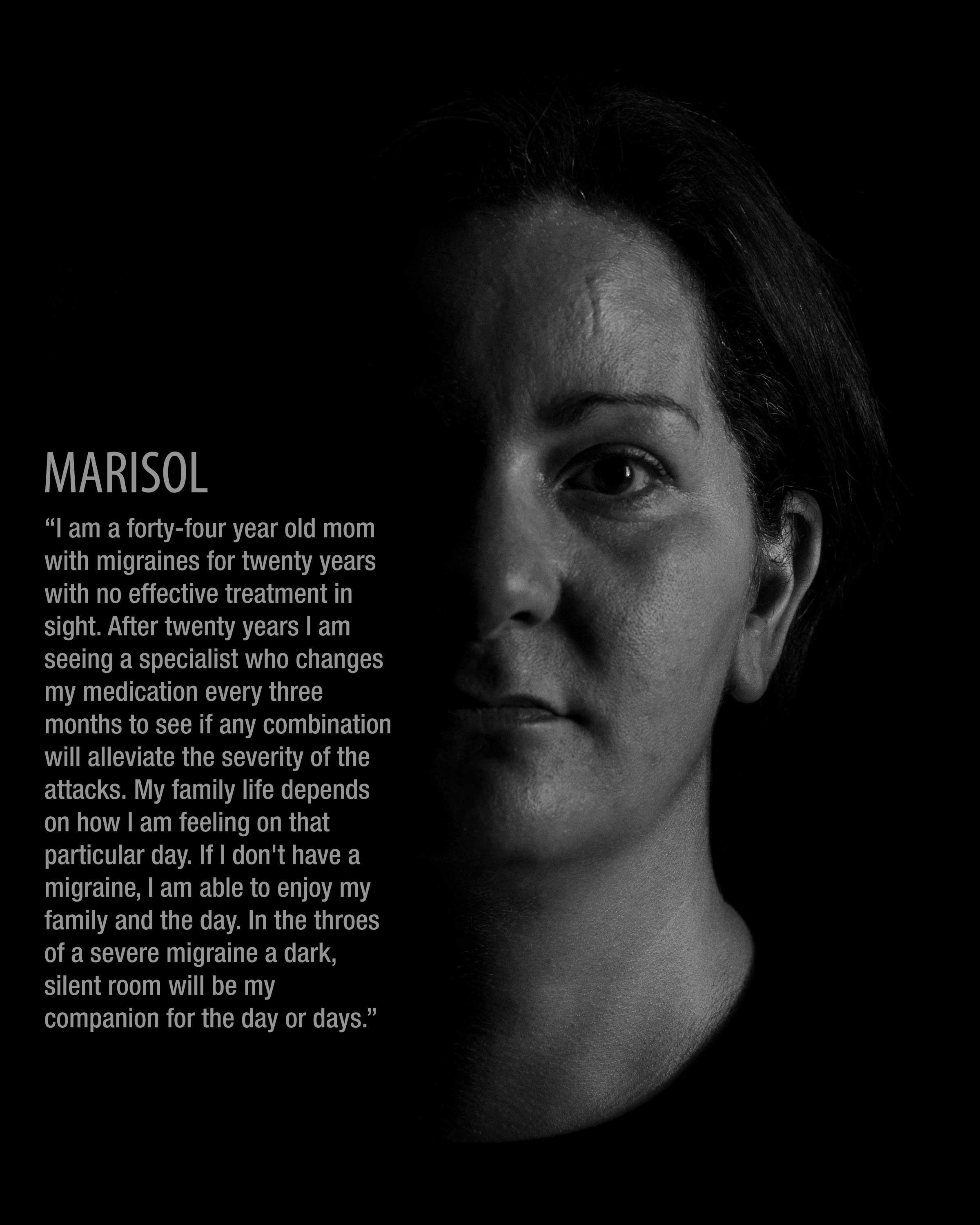
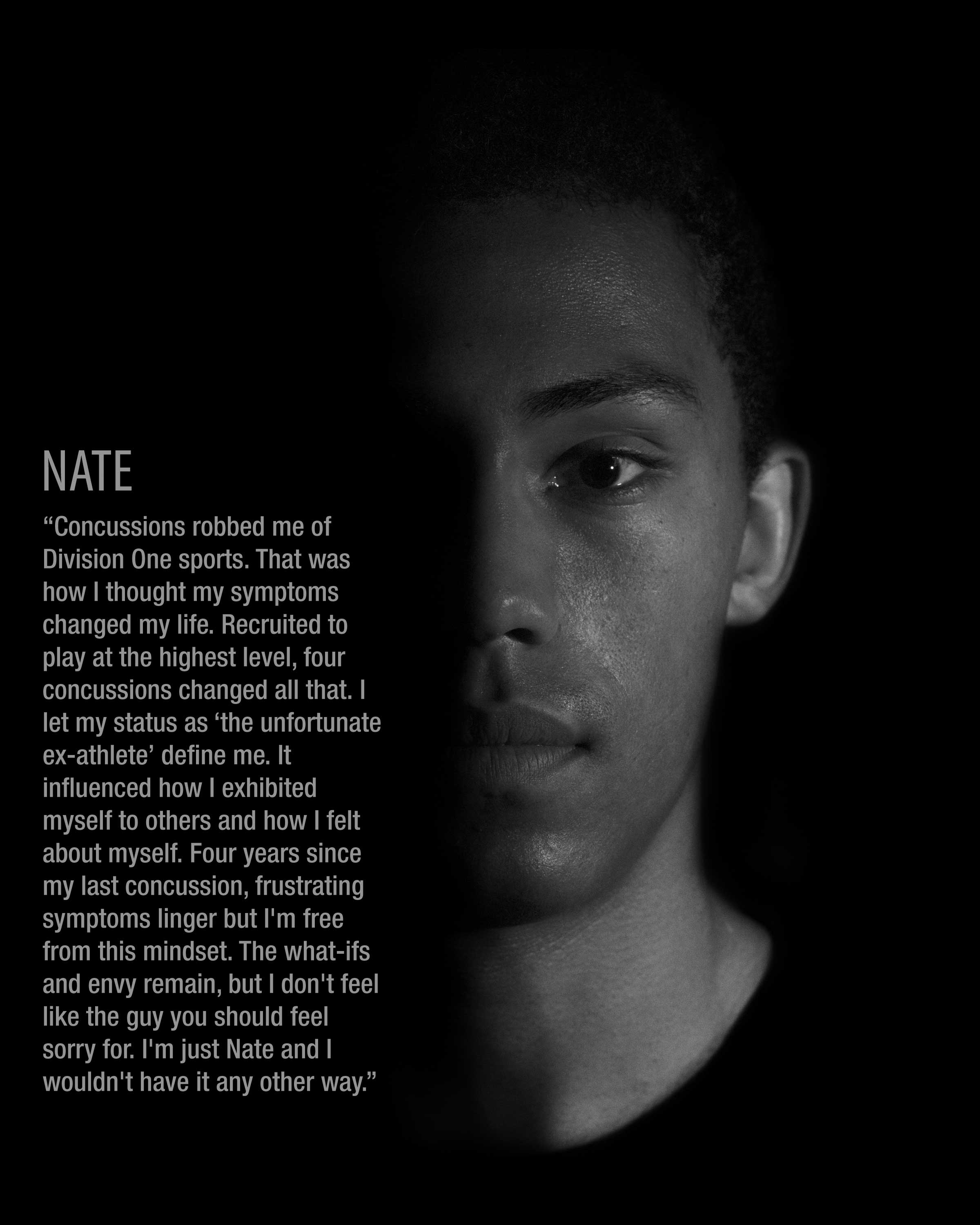
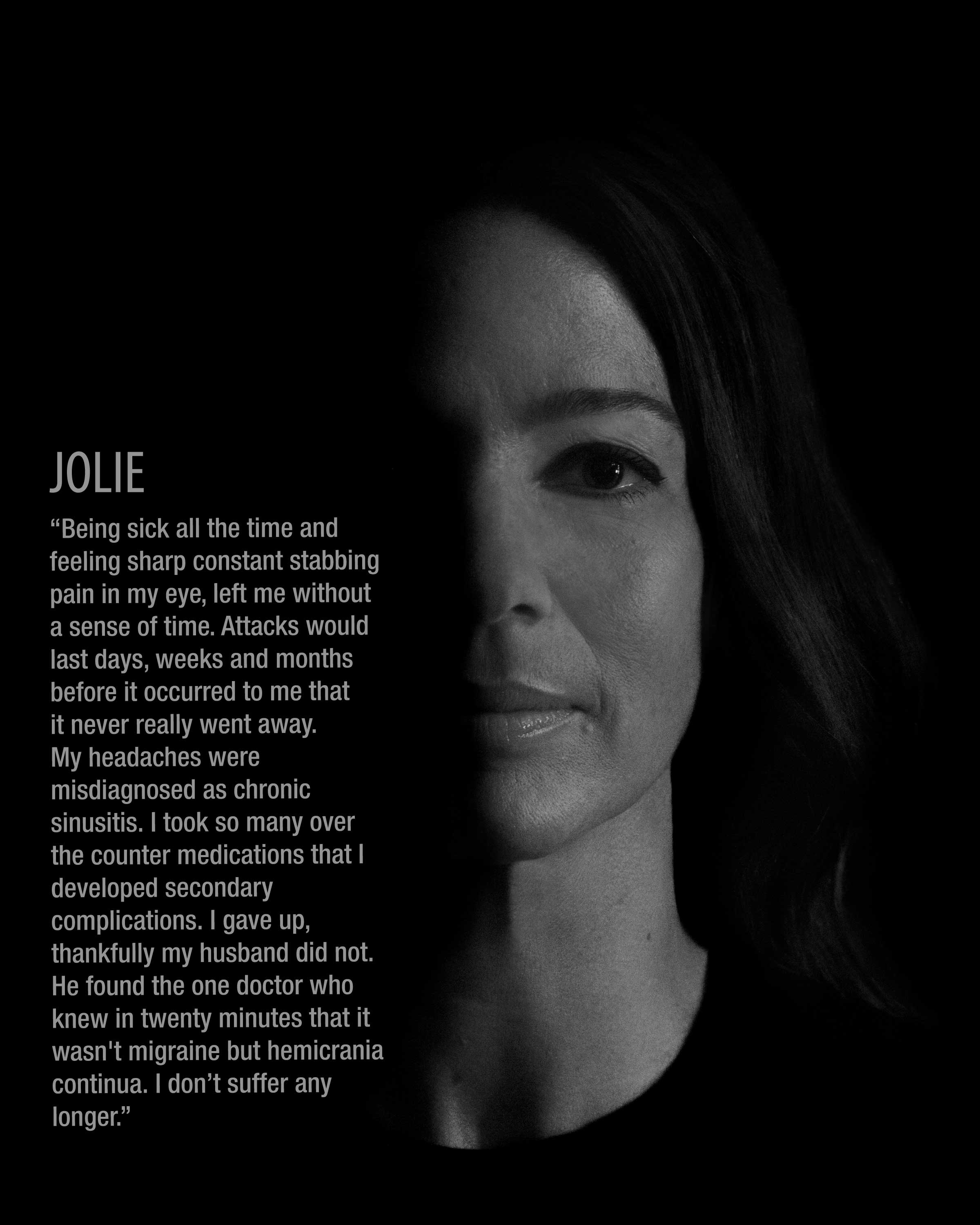
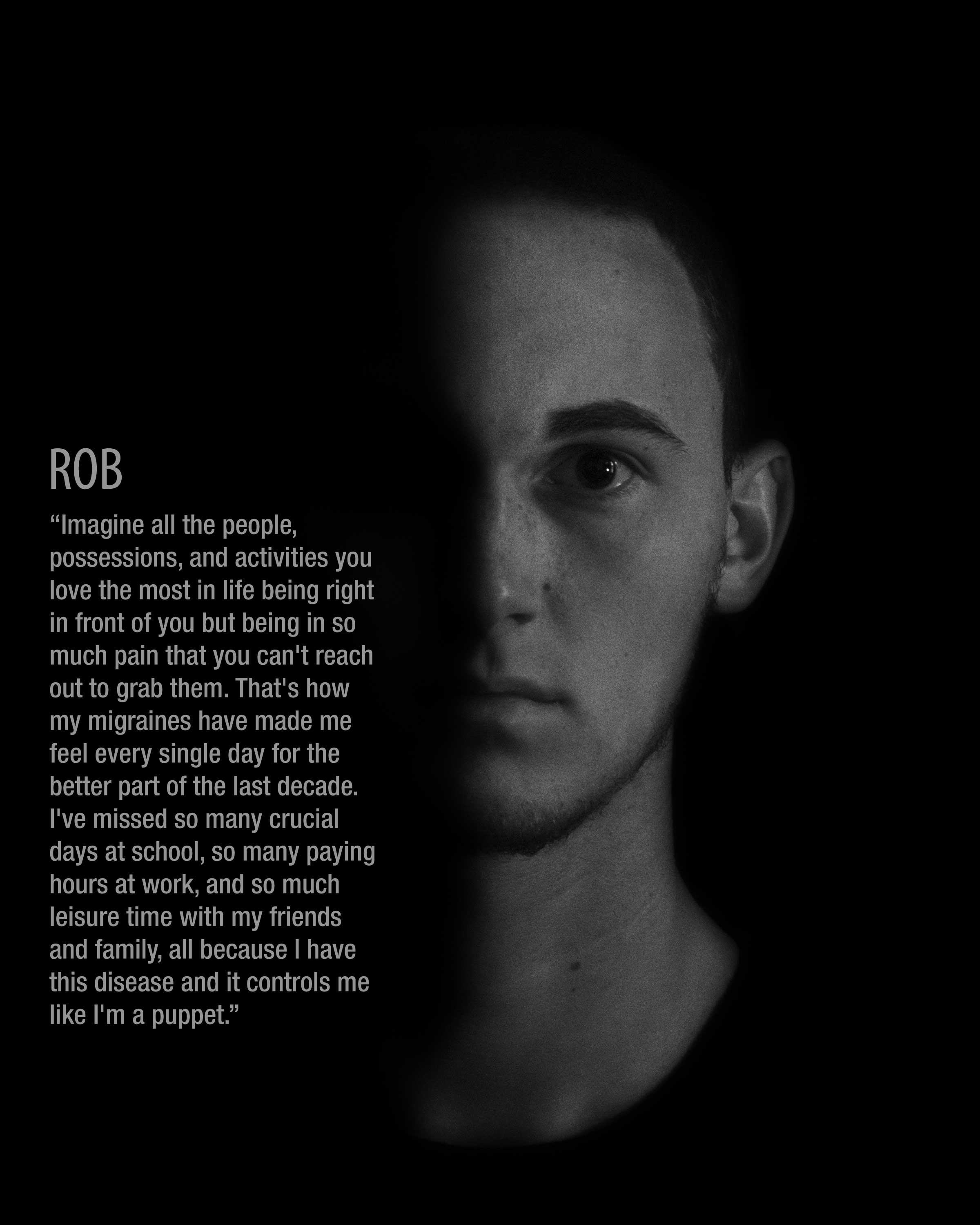
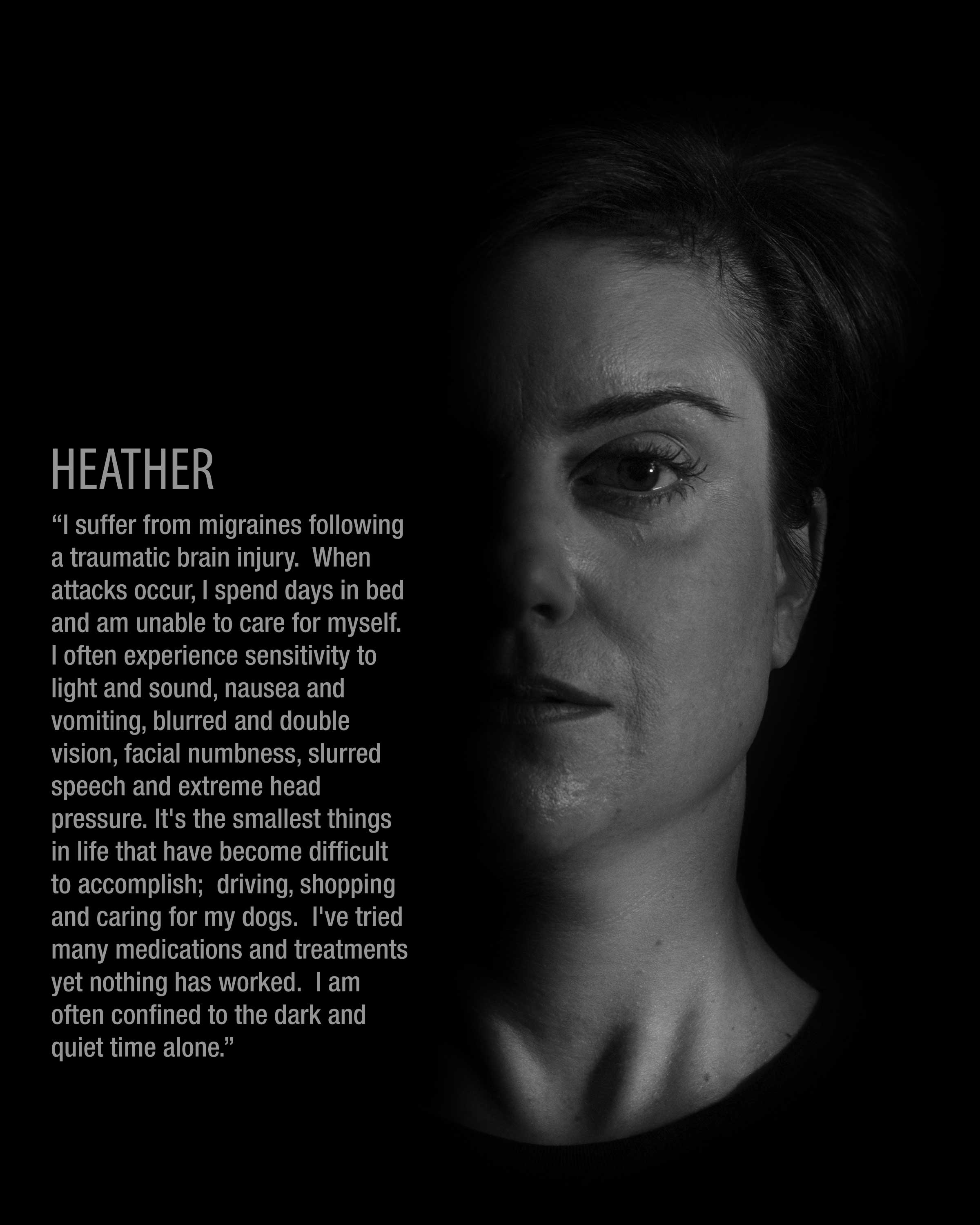
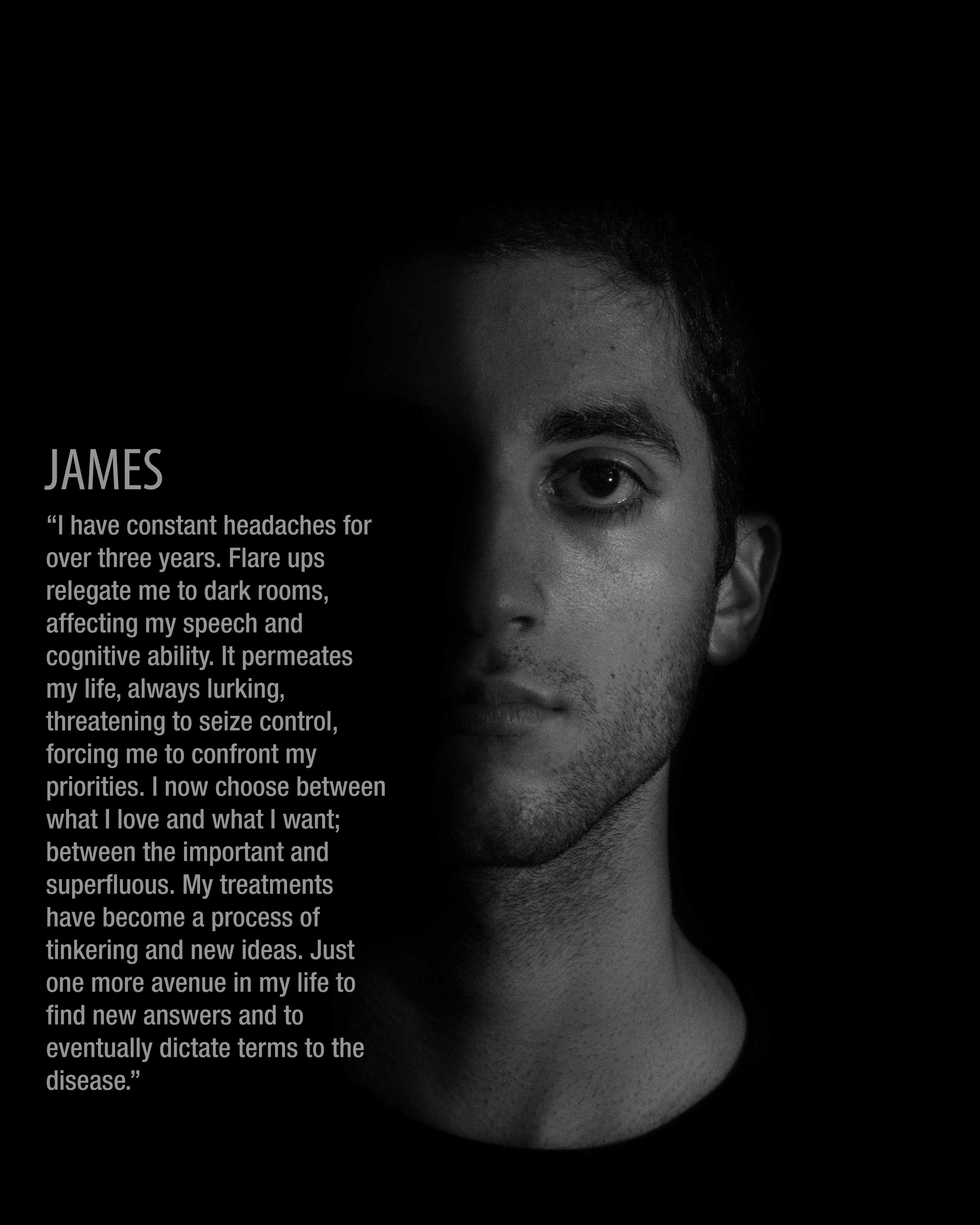
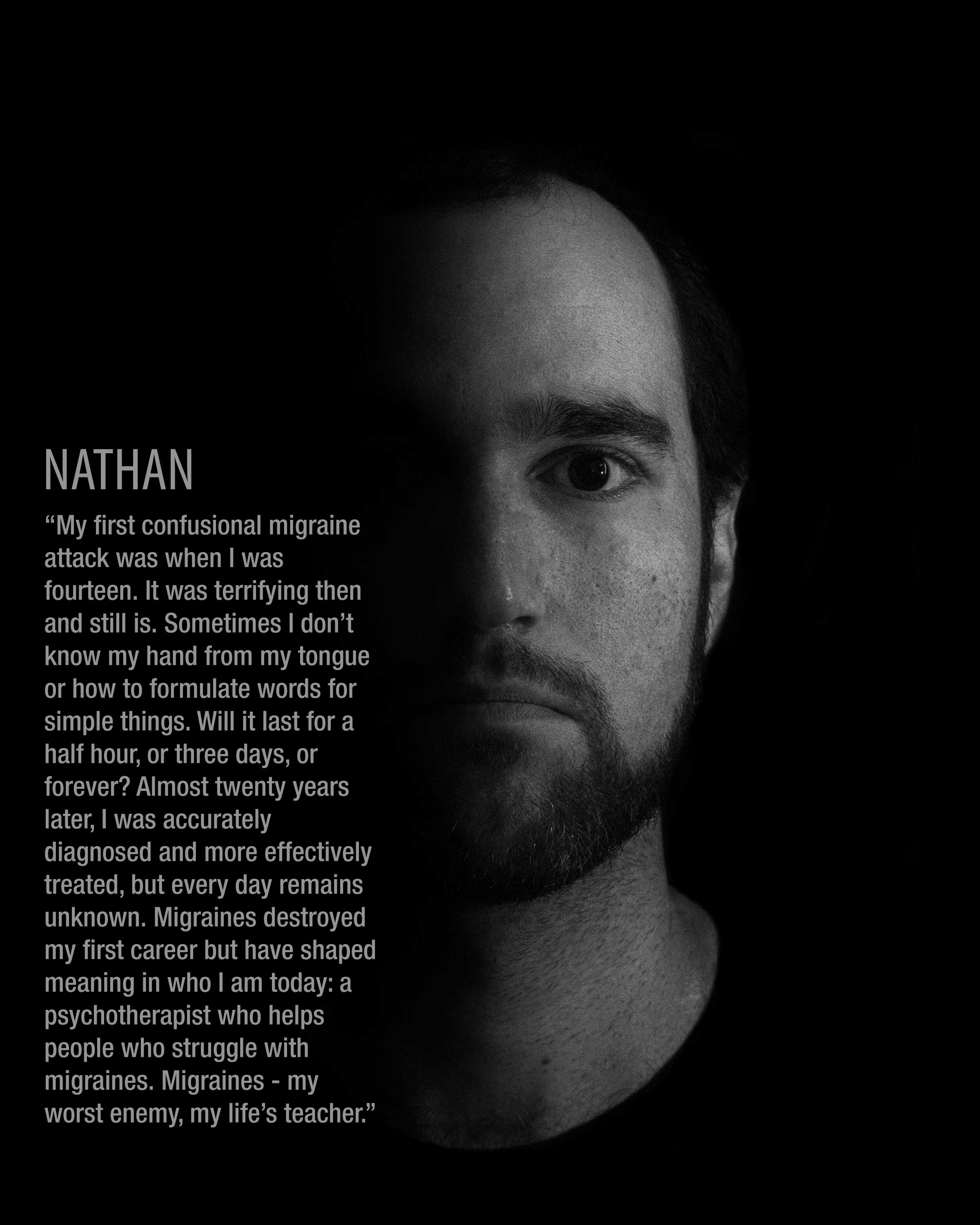
Several neurologists, specialized in headache medicine, provided a diverse group of twenty patients with disabling headache disorders to participate in the portrait series. To parallel the one-sided nature of migraine the subjects were photographed in split lighting. The light side of their face, although dramatic, looks normal to show how the outside world is unable perceive their condition. On the dark side of their face, their “affected side”, a personal quote of the subject's relationship with their condition shows the internal struggle they face daily. These dramatic images in conjunction with the patient's quotes, illustrate to the viewer the true disabling nature of these conditions. Dispelling myths about migraine and other disabling headache disorders is a major hurdle in establishing migraine as a donation worthy cause. However, this content still has to reach the users.
The Design: Implementation
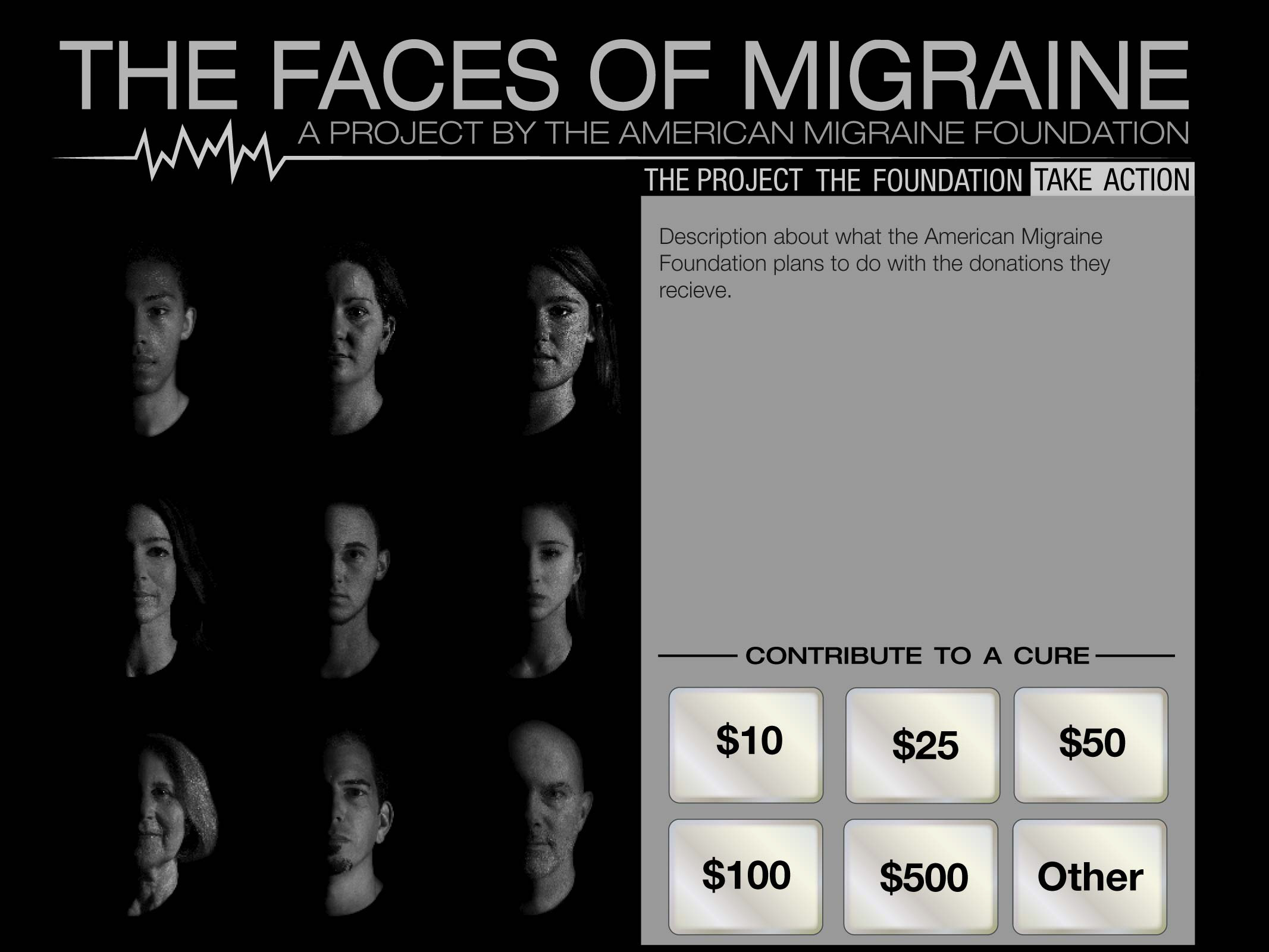
The website, deployed as a sub-site of the American Migraine Foundation’s existing website, serves as the home of “The Faces of Migraine”. Upon visiting the site, users are presented with eighteen mid-sized portraits filling the screen. This layout elicits a feeling of how widespread this condition is and a mouse-over event over each portrait makes the viewer aware that there is more to learn about these individuals.
Clicking a portrait on the main page the user is redirected to the gallery view. This view allows the user to see the personal stories of the project’s participants as well as share individual images to their own social media page; extending the reach of the project and establishing this cause as one of importance.
The gallery view shows the selected image full-size with its quote. Selecting a share option directs users to a pre-populated, yet editable post with the image attached, suggesting their friends visit the project.
Americans spend more hours a day on the internet with their mobile devices than they do on their desktops. It stands to reason that the foundation's efforts to make people aware of this project - and garner donations for their research - will fall short of its potential if a mobile site is overlooked. Adopting a vertical layout and replacing the gallery view for scrollable images allows mobile users to engage with the same content as those on a desktop and allow proper engagement to and from social media platforms.
The Design: Functionality
Beyond the portraits, the website offers the following functionality through the main navigation:
- “The Project” serves as a way for visitors to the site to understand the vision behind this project.
- “The Foundation” explains the mission of the American Migraine Foundation.
- “Take Action” explains how donating to the foundation will make a difference in the lives of those that suffer from migraine and allows them to donate to the cause.
The “Take Action” window is, at its core, the purpose of this website. The images and their respective stories as well as the information presented about the foundation facilitate the projects’ societal goals. Creating an informed viewer affords them the knowledge to want to make a difference and the “Take Action” window allows them to do so. It is for this reason that this menu is universal, allowing the viewer to take action the moment they are inspired to contribute to the cause. Additionally, keeping this process on the website, rather than referring users to AMF’s standard donation page, allows the organization to view its success through efforts in the arts as well as prevent losing potential donations on the redirect.
The "Take Action" process consists of the following:

This window highlights what the foundation will use the donations for. This window exists adjacent to the portraits to remind the user that their contribution is not to an organization, but in time the general public.
At the bottom of the window six buttons exist with suggested donation amounts. This format is not only a more streamlined method than a drop-down box but research has shown that suggesting giving amounts leads to improved donation form performance by increased online gift size.

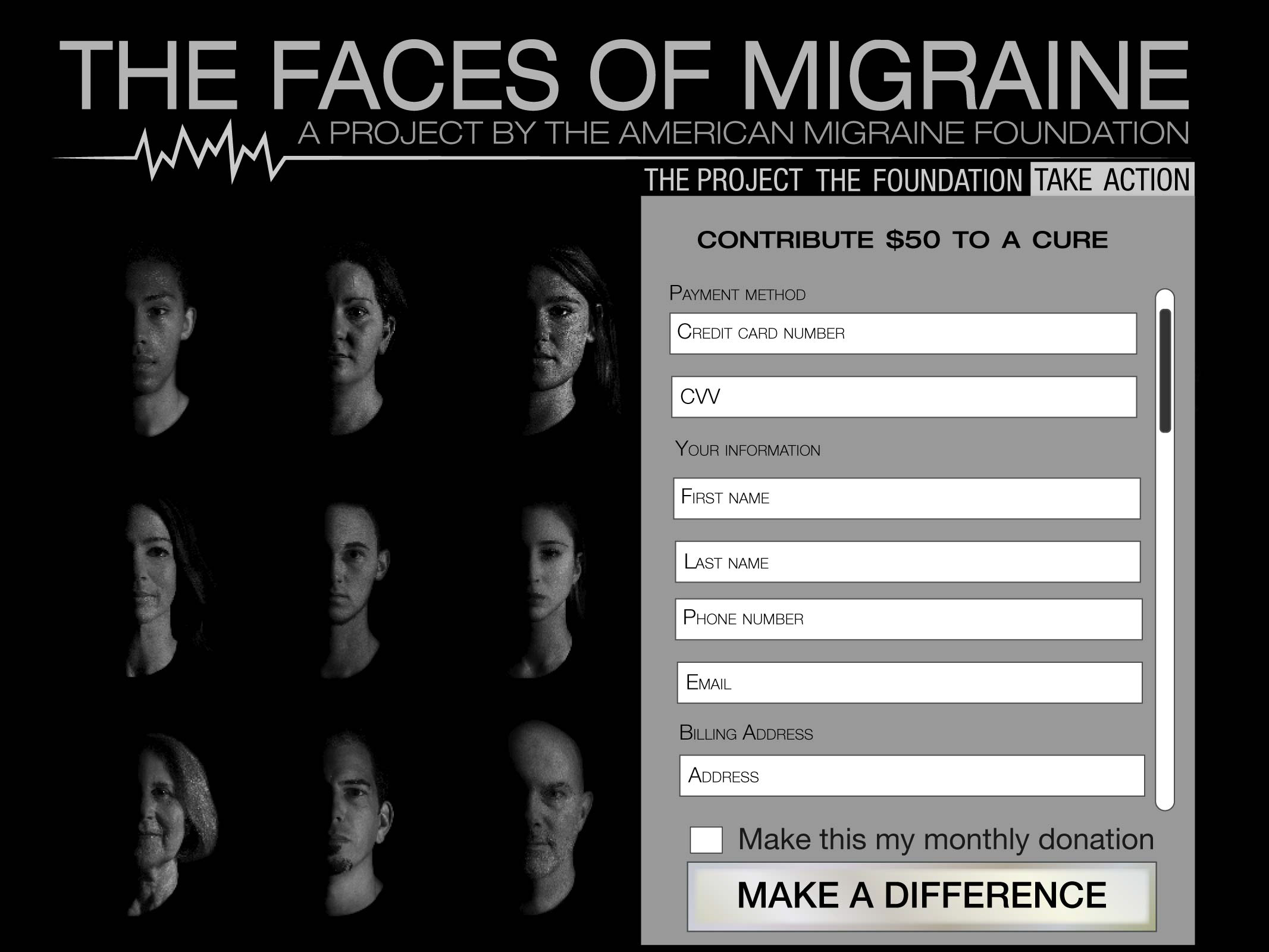
Selecting a donation size updates the panel to display the selected donation value and a form to gather payment information. The form exists within a scroll-able panel so the user can always view the value of their contribution as well as be reminded by the submit button that they are in fact “making a difference.”
Clicking the donation value brings the user back to previous screen to allow them to change the value of their donation. Caching form values in a session cookie prevents the user from having to re-enter information after changes.

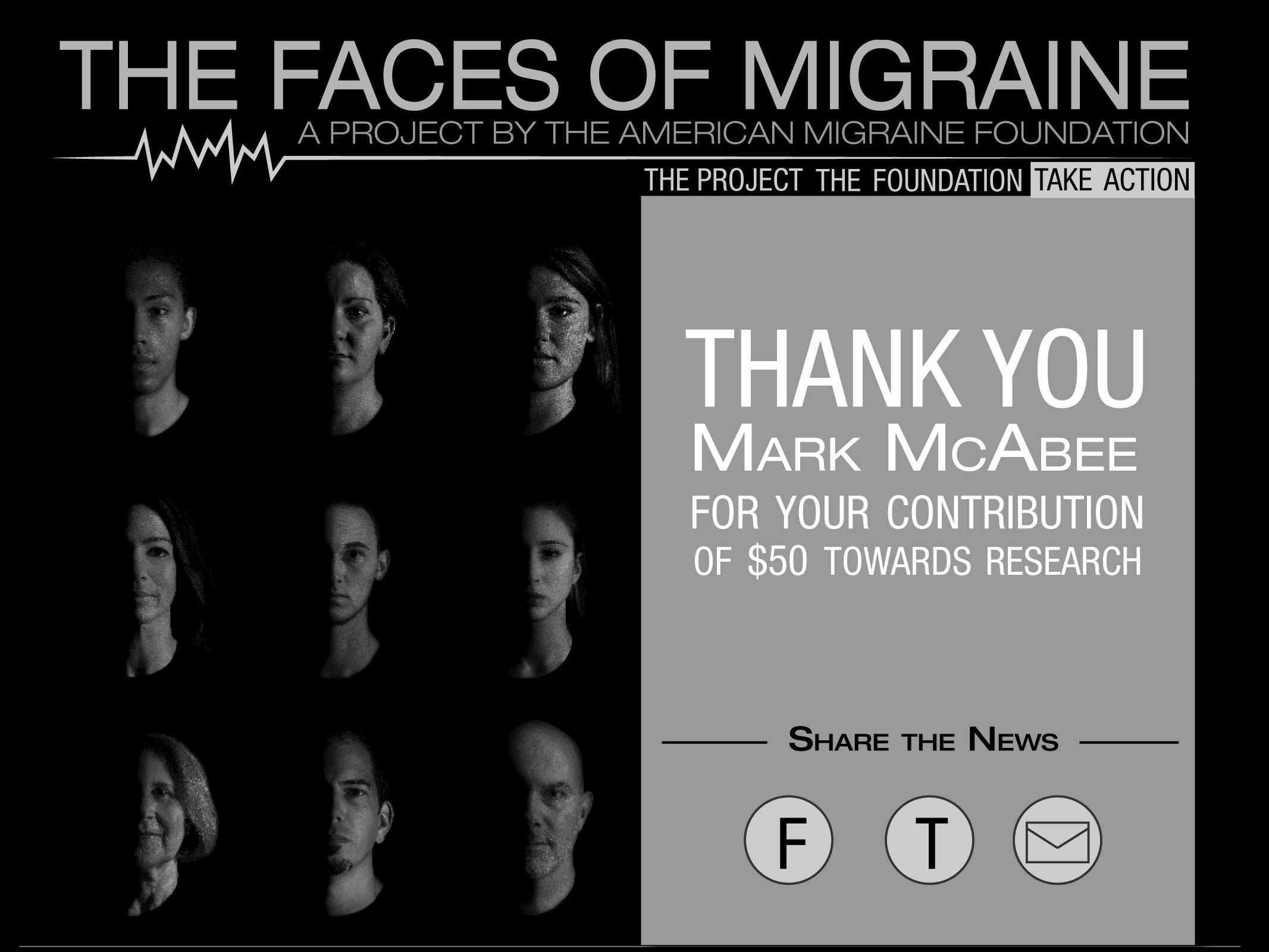
After a donation is submitted the donor is thanked by name and reassured that their donation is in fact going towards research. Furthermore, the donor is given the ability to share the news of their donation to social media allowing their friends to be aware of the project as well as establishing the American Migraine Foundation as being a donation worthy cause.
Next Steps
Through this project, the American Migraine Foundation realized a significant improvement in their social media engagements and the amount of donations they received. Unexpectedly, a surprising number of patients involved with the photo project expressed a cathartic experience. Based on this insight, and the fact that people are more likely to share content they created rather than content they find online, we are pursuing options in which patients can easily generate their own images and share this content among their social networks.